こんにちは、ざっきーです。
皆さんはプライバシーポリシーというものをご存知ですか?
自分のサイトにきちんと記載しておかないと、思わぬトラブルにつながる可能性があるので、
まだ記載していない方はこれを機会に作成しましょう。
前回に引き続き、Google AdSense審査の対策と、
・Google Analytics
・Amazonアソシエイト
以上のサービスもプライバシーポリシーに関係してくるので、
私のざっきーブログにも記載をしてみます。
目次
プライバシーポリシーとは何なの?
まずはプライバシーポリシーとは何なのかを知る必要がありますよね。
プライバシーポリシー (英語: privacy policy) は、 インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのか(保護するのか、それとも一定条件の元に利用するのか)などを、サイトの管理者が定めた規範のこと。個人情報保護方針などともいう。
Wikipediaではプライバシーポリシーをこのように書いてあります。
お問い合わせフォームで取得した名前やメールアドレスはもちろん、
アクセス解析ツールを使っていれば、読者の使用している機器や年齢、性別なども
立派な個人情報ですよね。
よって、「取得した個人情報を自分のサイトではこのように扱います」
とプライバシーポリシーでしっかりと宣言することが必要です。
コピペで大丈夫!プライバシーポリシーを設置していく
色々なサイトのプライバシーポリシーを見ていると、
「こんなに堅苦しいことが書いてるの?」
「自分には書けない…」
と思いますよね。
私も見るとつい飛ばしたくなりますが、どれも重要な事が書かれているものなんです。
そしてこれを一から書く必要は全くなく、
要点さえ抑えればフォーマットをコピーして自分が個人情報をどう扱うか、
それを決めるだけで完成です。
私も、コピペで行うことにします。今回のプライバシーを記載するにあたり、
きゃぷてんさん(http://liberty-life-blog.com/wordpress/privacy-policy/)
のひな形を参考にさせていただきました。ありがとうございます。
固定ページにて作成
プライバシーポリシーは投稿記事とは分けて独立したものにしたいので、「固定ページ」を
使って作成していきたいと思います。
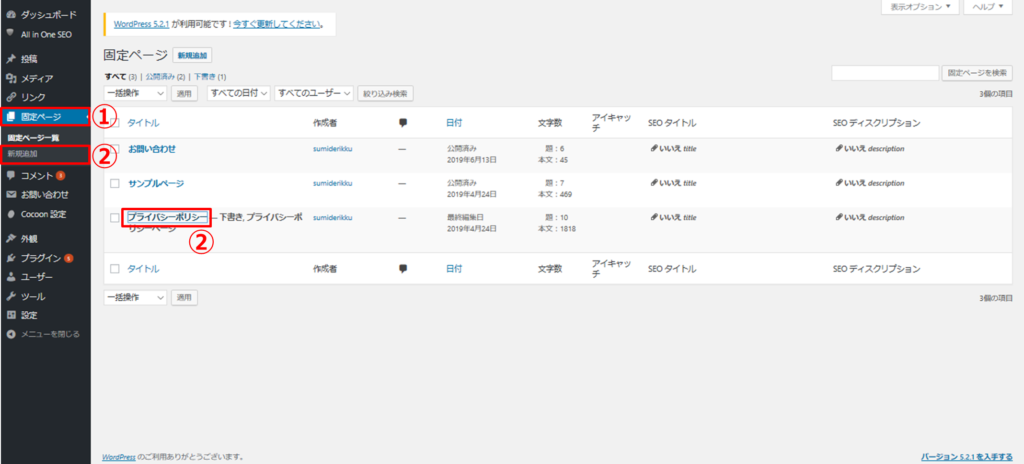
①管理画面左側の「固定ページ」を、クリックする。
②固定ページ一覧にプライバシーポリシーがある場合はそれをクリック。
ない場合は管理画面左側の「新規作成」をクリック。

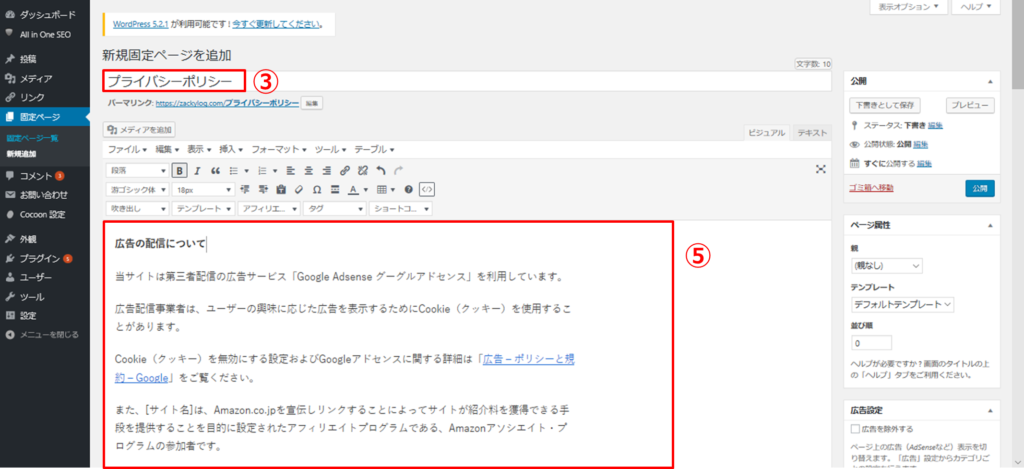
③タイトルに「プライバシーポリシー」と入力。
④ひな形をコピーしてくる(私の場合はきゃぷてんさんから)
⑤本文に貼り付け

自分が使用しているテーマによっては、最初からひな形が作成してあるので、
そちらを使ってプライバシーポリシーを設置してもいいかもしれません。
私は「Cocoon」を使用していますが、このようなひな形がありました。

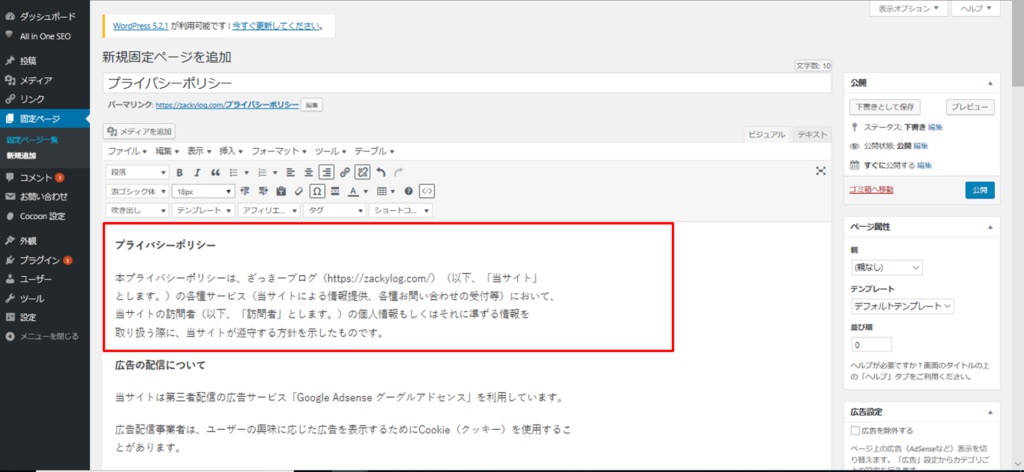
「Googleなどの検索エンジンにコピーコンテンツと判断され、サイトの評価が下がる」
とお聞きしたので、私はプライバシーポリシーに以下を追記しました。

ひな形をコピペするとしても、あなたのサイトに合うように多少の修正は必要かと思います。
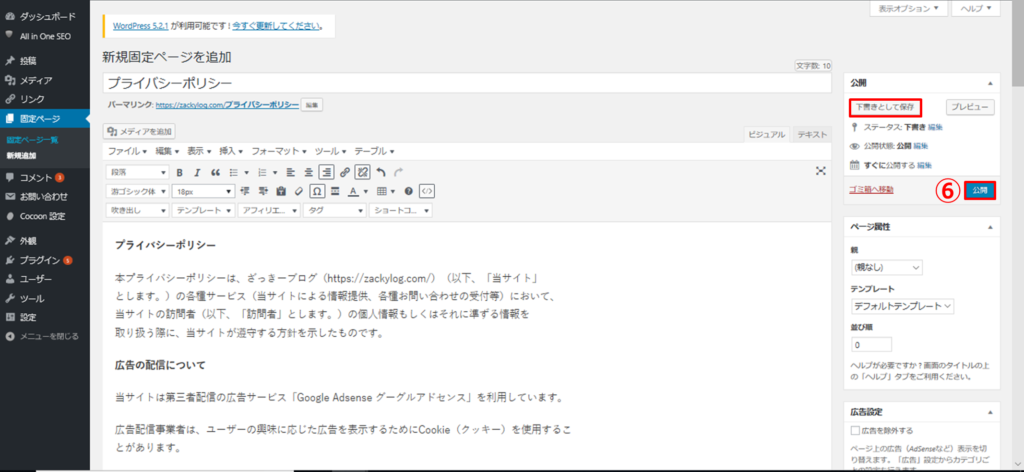
⑥修正し、本文が完成したら「下書きとして保存」し、「公開」をクリック。

プライバシーポリシーをフッターに設置する
プライバシーポリシーを作成したら、自分のサイトに設置していきます。
設置場所は特に決まってないですが、
どのページでも表示される「グローバルメニュー」か「フッター」あたりががいいでしょう。
今回は「フッター」に設置していきたいと思います。
→ブログタイトルの下にあるメニューです。
フッターとは?
→ブログの一番下のことです。
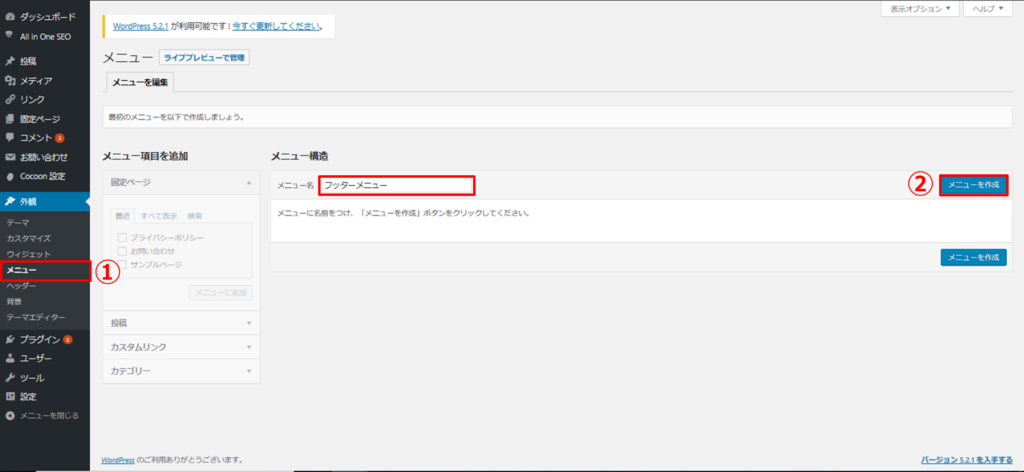
①管理画面左側の外観に「メニュー」とあるので、クリックする。
②メニュー名「フッターメニュー」を入力し、「メニューを作成」をクリック。

③固定ページの「プライバシーポリシー」にチェックを入れ、「メニューに追加」をクリック。
④メニュー位置の「フッターメニュー(サブ不可)」、
「フッターモバイルメニュー(サブ不可)」にチェックを入れる。
⑤「メニューを保存」をクリック。

プライバシーポリシーが設置されたか確認してみよう
設置出来たら、早速確認してみましょう。
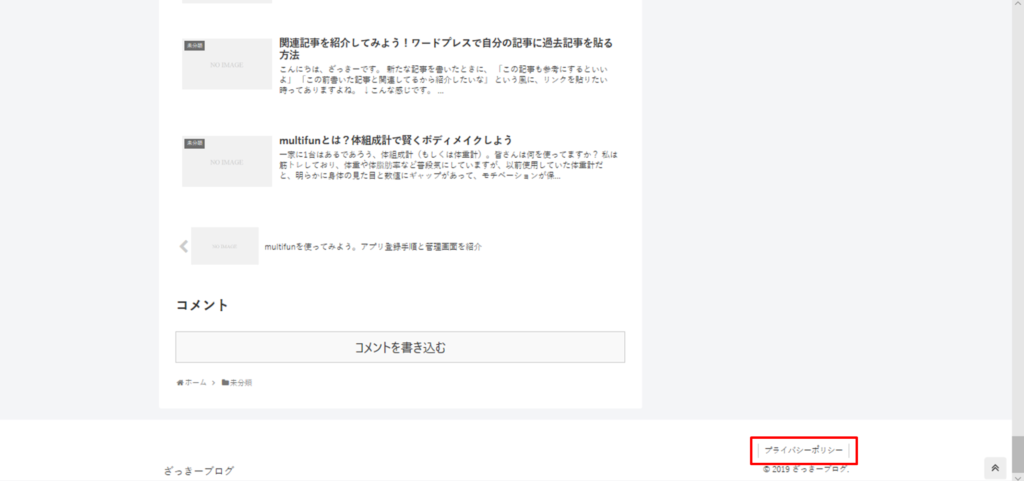
フッターメニューに記載しましたので、サイトの一番下を見てみると、
きちんと置かれていました。

内容もしっかり反映されています。

ここまで確認出来たらOKです。お疲れ様でした!


コメント