こんにちは、ざっきーです。
色々なサイトでよく見かける「お問い合わせ」ページ。
このお問い合わせフォーム、Googleアドセンスの審査に合格するために大きく関わってくると聞いたので、
早速自分のサイトにも設置する必要があると感じました。
画像付きで設置までに流れを書いていきますので、まだお問い合わせフォームを設置していない、
中々アドセンスに合格しないという方は、一緒に作成していきましょう。
目次
プラグインContact Form 7を利用する
手っ取り早くお問い合わせフォームを設置するにはこのContact Form 7を使用した方がいいです。
Contact Form 7のインストール
①管理画面左側のプラグインに「新規追加」とあるので、クリックする。
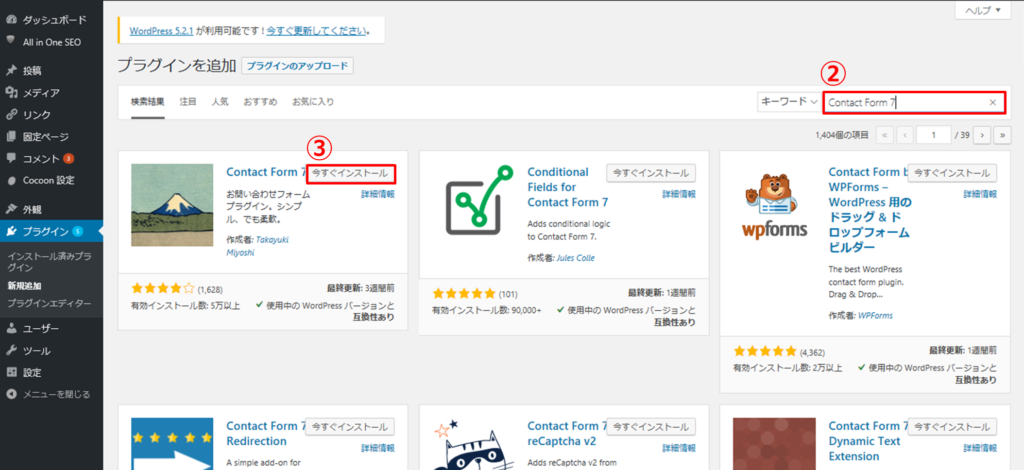
②右上の検索窓からContact Form 7と入力。
③検索結果に表示されたら、今すぐインストールをクリック。

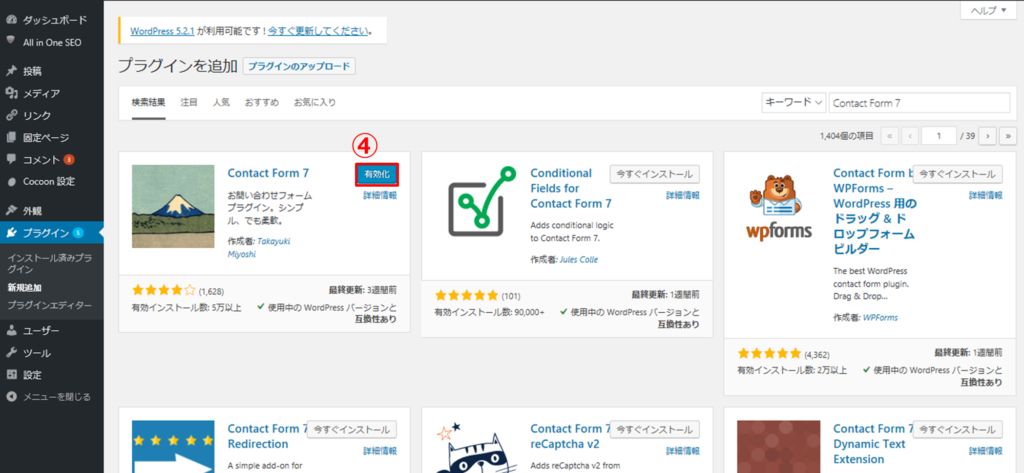
④インストール完了したら、有効化をクリック

お問い合わせフォームの作成
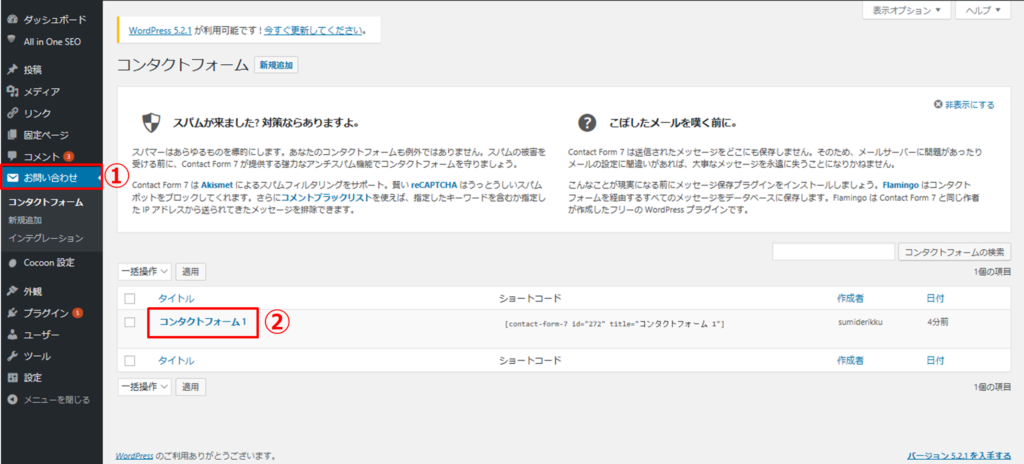
①管理画面左側のプラグインに「お問い合わせ」が新たに表示されるので、クリックする。
②コンタクトフォーム1をクリック。

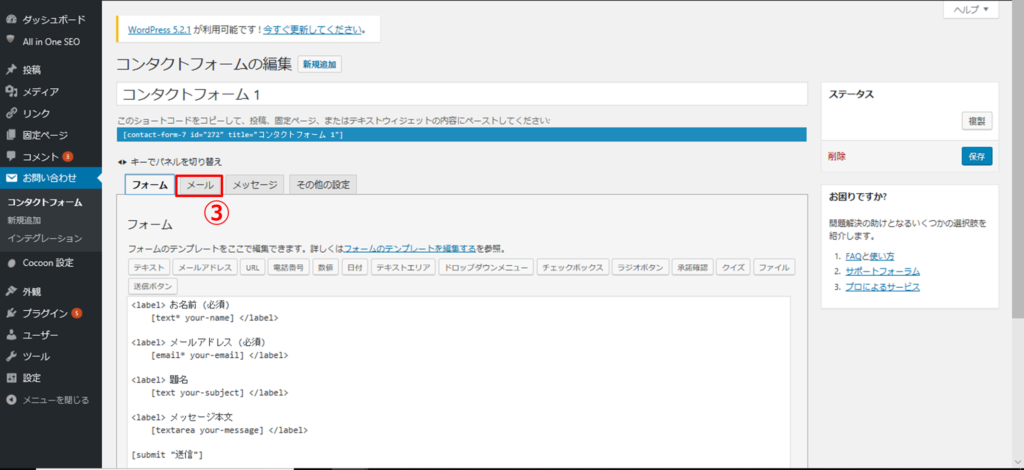
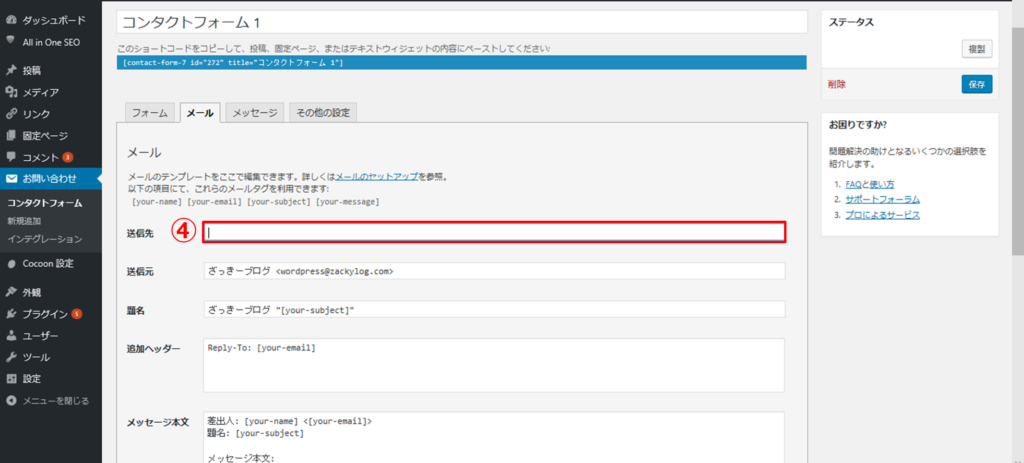
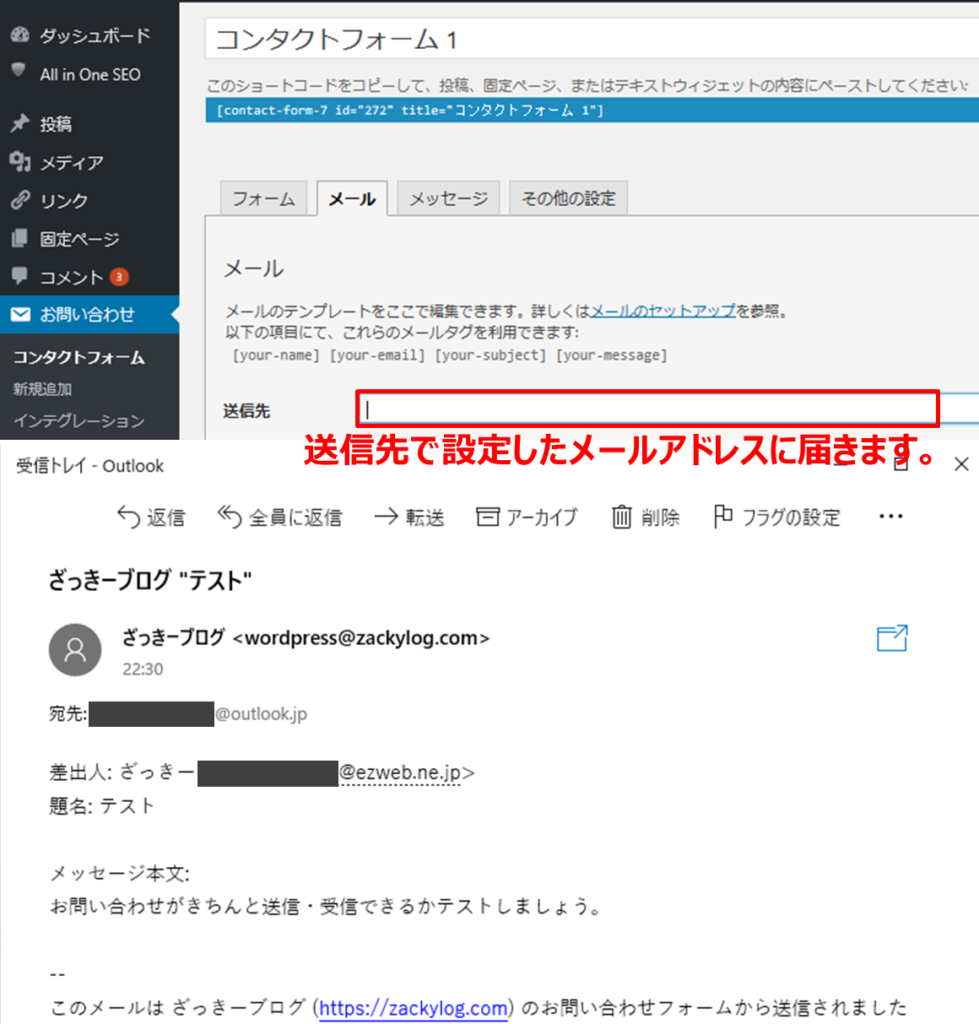
③編集画面になるので、メールタブをクリック

④送信先に、受け取りたい自分のメールアドレスを入力。
※他は基本的にそのままで大丈夫です。

⑤メッセージタブをクリックし、それぞれのメッセージを変更したい場合は任意に入力。

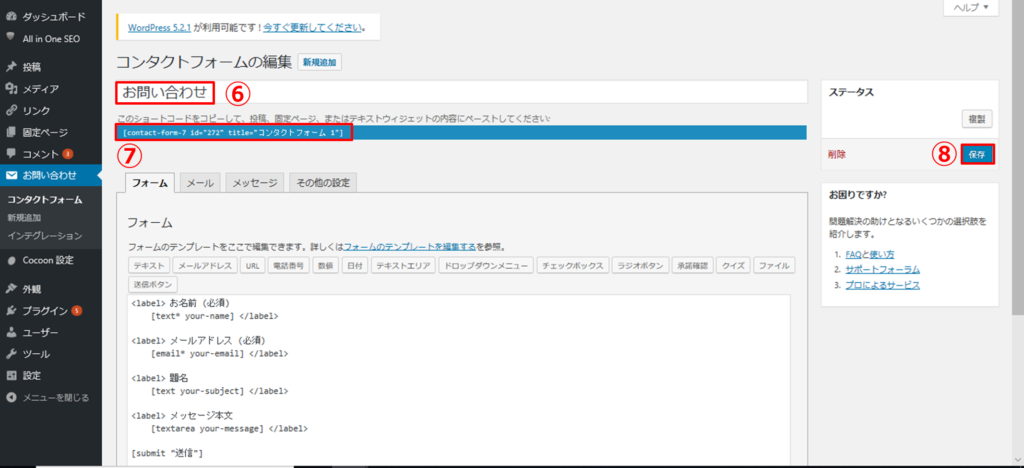
⑥ページタイトルを「お問い合わせ」などの分かりやすいものにする。
⑦ページ上部にあるショートコードをコピー。
⑧最後に保存して完了。

固定ページにお問い合わせフォームを貼り付け
ワードプレスには大きく分けて「投稿」と「固定ページ」があります。
各カテゴリ紐づけされている投稿記事とは違い、固定ページは独立したページとなります。
POINT投稿:日々更新するブログ記事の作成。カテゴリなどに紐づけされている。
固定ページ:会社情報やプロフィールなど、固定で表示させたいページ
お問い合わせも投稿記事それぞれに設置することが出来ますが、サイトのトップページや、サイドバーなど、
いつでも見れる場所にあった方が読者にも優しいですよね。
なので今回は、固定ページの方にお問い合わせを設置したいと思います。
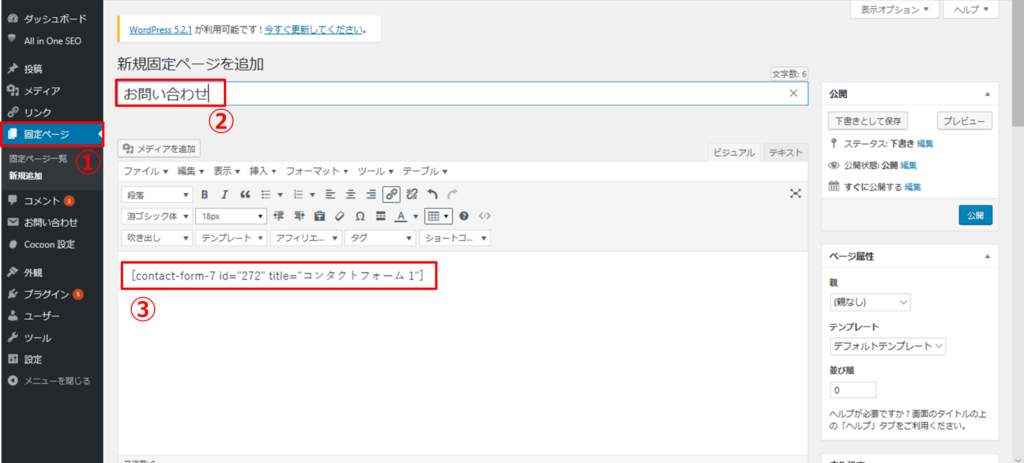
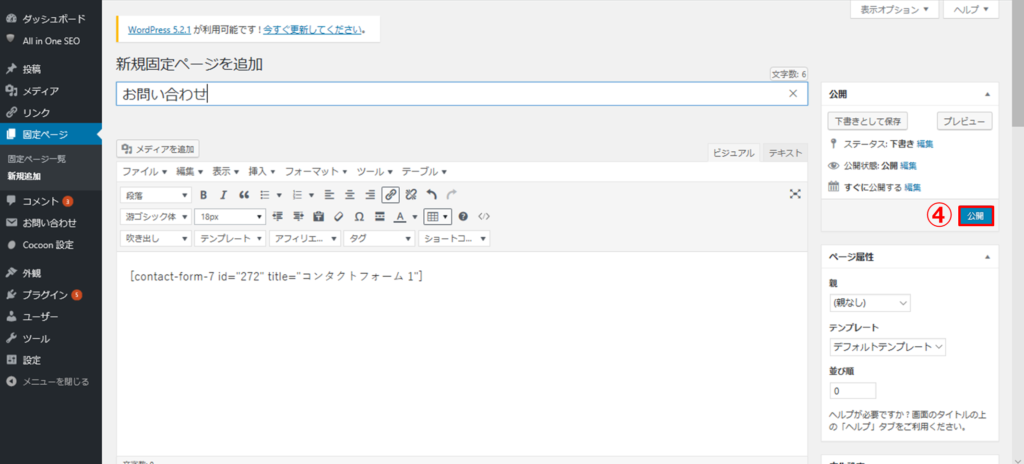
①管理画面左側の固定ページに「新規追加」とあるので、クリックする。
②タイトルにお問い合わせと入力。
③本文に先ほどコピーしたショートコードを貼り付ける。

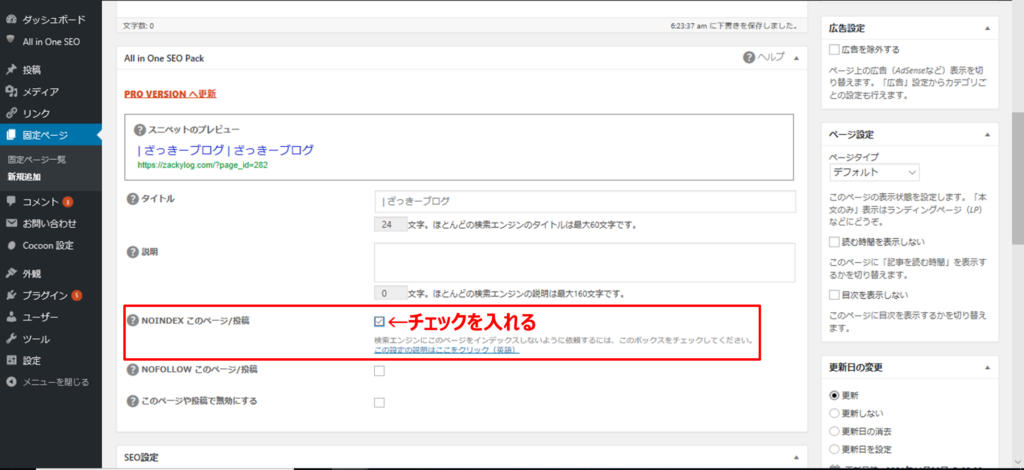
プラグイン「All in one SEO」を導入している方は、
本文にあるのこの画面で「NO INDEX」にチェックを入れる。
→お問い合わせフォームはSEOで上位表示させるページでは無いからです。

④また本文までページを戻し、右側の「公開」をクリック。

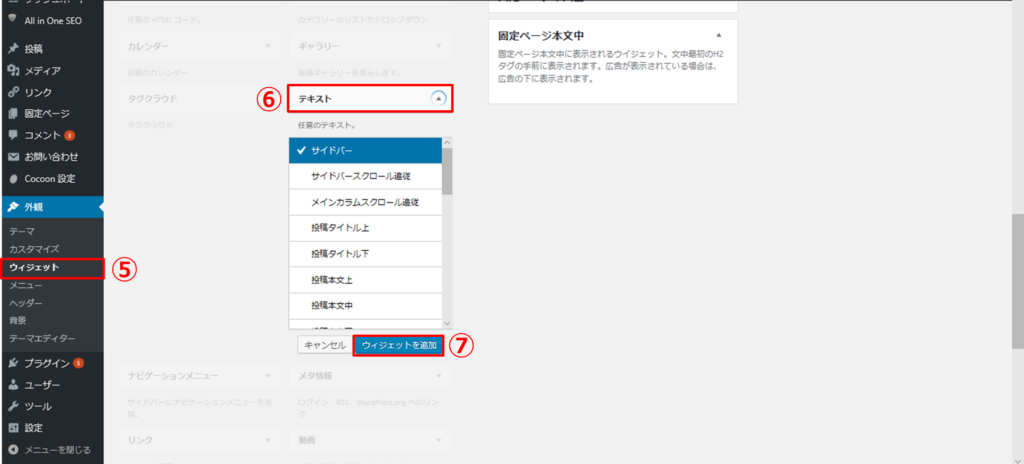
⑤管理画面左側の外観に「ウィジェット」とあるので、クリックする。
⑥ウィジェットで「テキスト」を探し出し、クリック。
⑦サイドバーにチェックが入っていることを確認して「ウィジェットを追加」クリック。

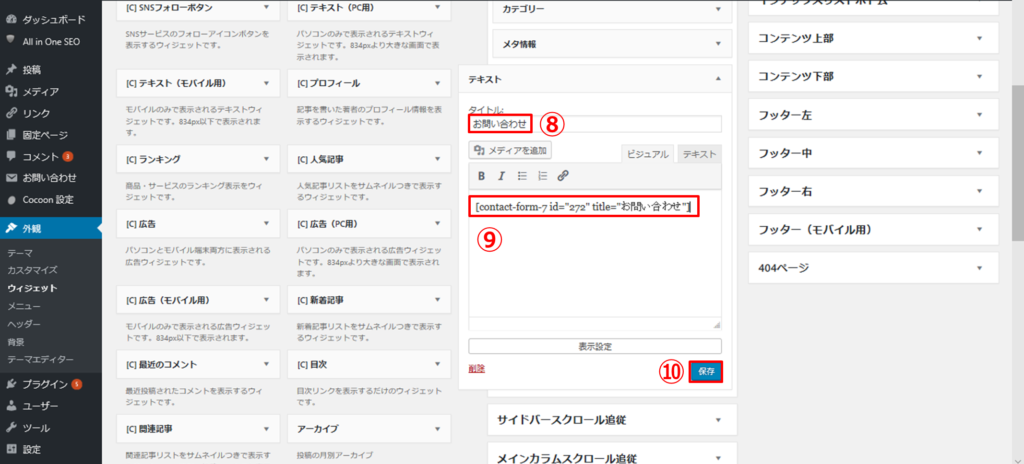
⑧サイドバーに追加されたテキストにタイトル(お問い合わせなど)を入力する。
⑨本文に、お問い合わせのコンタクトフォームで作成したショートコードを貼り付け。
⑩保存をクリックして完了。

お問い合わせフォームが機能するかテストしよう
サイトに設置出来たら、早速お問い合わせ出来るかテストしてみましょう。

メールアドレスは自分のスマホからでもいいですので、入れましょう。
全て適当に入力出来たら、送信をクリックする。

お問い合わせフォームの作成時に送信先で入力したメールアドレスに届くかと思います。
このように届いたら、OKです。


コメント