こんにちは、ざっきーです。
いつものように、ワードプレスで記事を書こうと、自分のブログを開いてみると、
「何これ!レイアウトがおかしくなってる!」

もうこれを見たとき、めちゃくちゃ焦りましたよ。
いつも「Cocoon」という無料テーマを使っていますが、そのテーマが上手く
反映されていないっぽいです。
そこで私が行った行動と、対策を記事にしていきます。
目次
まずはレイアウトが崩れた直前の行動を振り返ってみる
テーマが上手く機能していない原因を探すためにも、まずは私が直前に行った行動を
振り返ってみることにしました。
振り返ってみると、思い当たることがありました。
それは、Google AdSenseの審査申し込みを行ったことです。
一回申し込んで審査に落ちたので、指摘された事項を修正し、2度目の申請をしたのです。
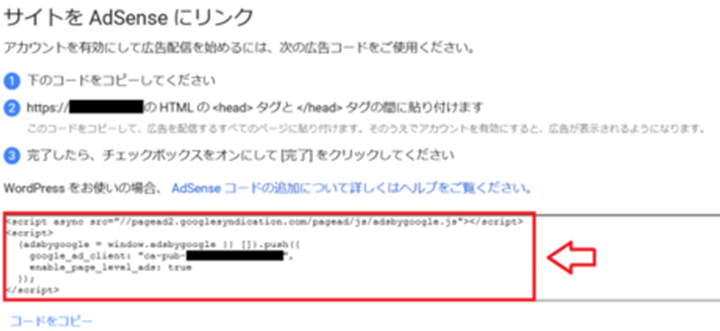
Google AdSenseの申し込みをした方は分かるかと思いますが、自分のサイトをAdSenseに
リンクさせるため、コードを〈head〉タグと〈/head〉タグ間に貼り付ける作業があります。

なので、Cocoon子テーマのテーマヘッダー(header.php)をいじくっていたのです。
この直後にレイアウトが崩れてしまったので、原因はここしかないと思いました。
親テーマから子テーマにテーマヘッダーを上書きコピーする
このテーマヘッダーをいじった事が原因と推定し、親テーマのヘッダーをコピーしてきて
元に戻そうという考えです。
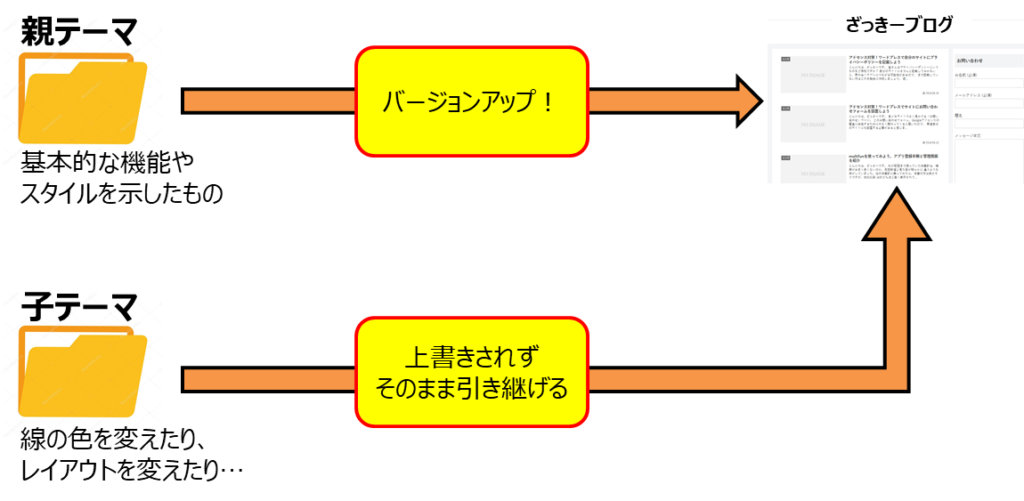
親テーマが基本となりますが、自分好みにカスタマイズする際、編集していくためのテーマに
なります。親テーマと子テーマ、別々のファイルですので、もしアップデートする時でも、
カスタマイズ用の子テーマは影響なく、アップデート出来るのです。

という事で、親テーマのテーマヘッダーはいじってないので、子テーマにコピーしていきます。
また、header.phpは既にダウンロードしてましたが、復習のためにも、
もう一度最初から手順を書いていきます。
FTPソフトで親テーマのテーマヘッダーを探す
私は「FFFTP」を使用しているので、こちらで説明します。
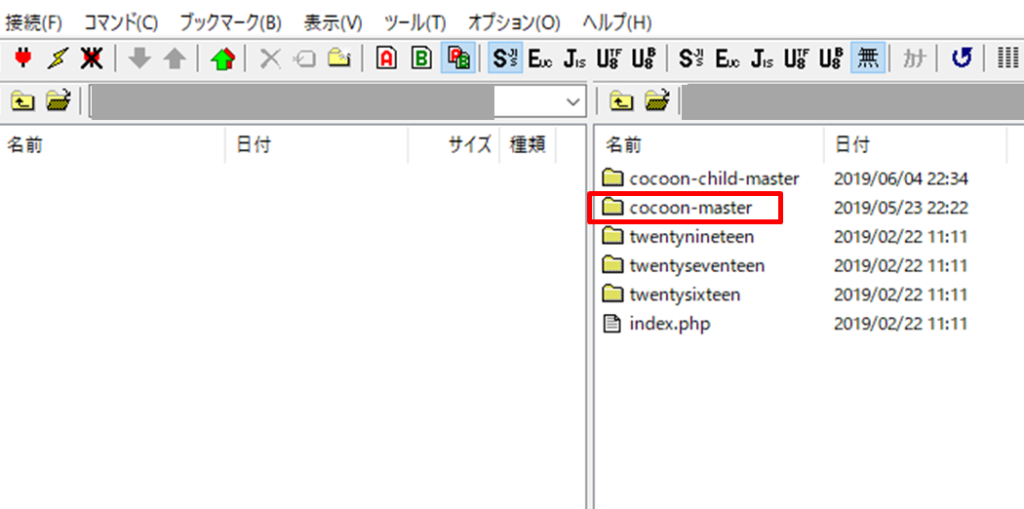
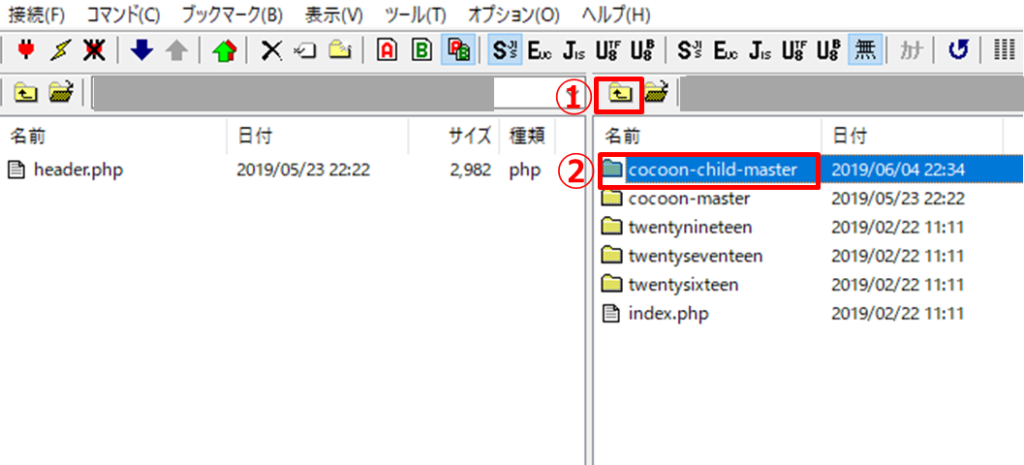
①FFFTP右側の画面(サーバーサイド)から、
public_html→wp-content→themesの順にクリックし、親テーマのファイルがあることを確認。

②親テーマ(私の場合cocoom-master)をクリックし、「header.php」を選択
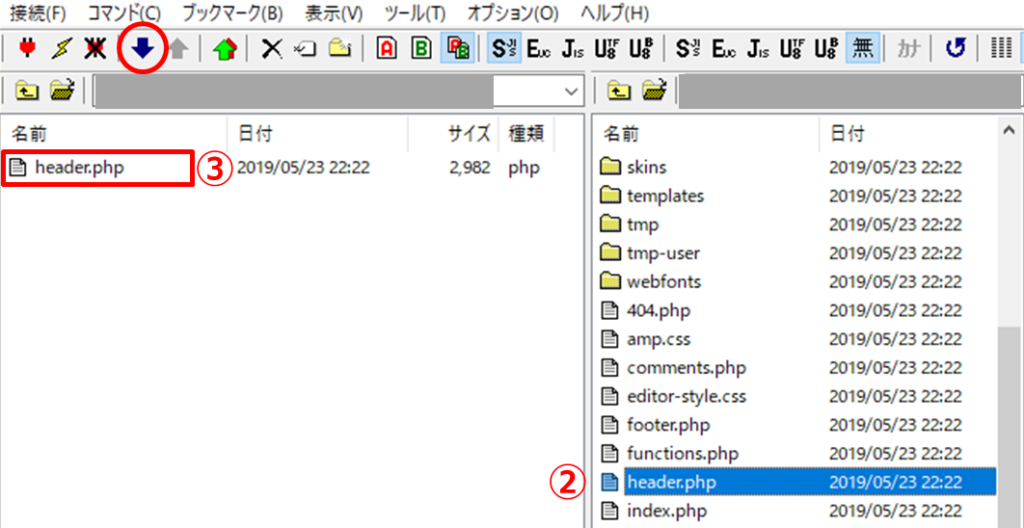
③上部メニューの「⇩」をクリックし、ローカルPCにダウンロードされた事を確認。

子テーマにテーマヘッダーを上書きコピーする
①一つ上のフォルダへ戻る
②子テーマ(私の場合cocoom–child-master)をクリックする。

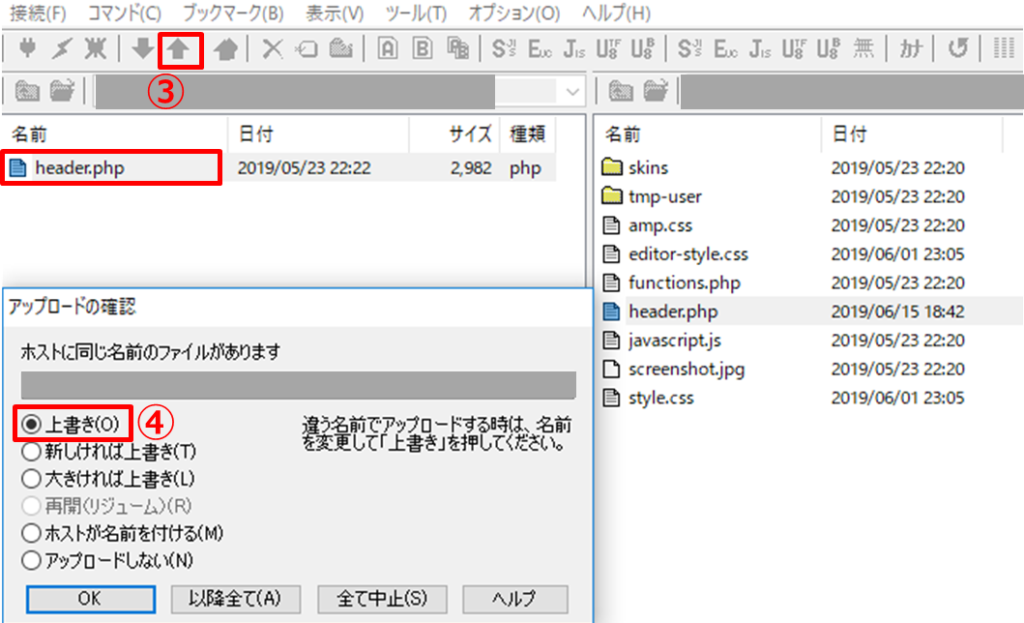
③ローカルPC(左側)のheader.phpを選択し、「⇧」でアップロードする。
④アップロードの確認が出るので、上書きにチェックし、「OK」をクリックする。

レイアウトが戻ったかプレビューで確認
早速自分のサイトを覗いてみると、

おぉ!元に戻ってくれた!
ほんとに救われた気分になりました。
テーマヘッダーで何がいけなかったのか?
この後、Google AdSenseのショートコードを貼りましたが、今回はレイアウトが崩れることなく、
きちんと申請することが出来ました。
前回やった時と何がいけなかったのか、前回のを見ると、あれ、なんか短いぞ?
そう、〈head〉タグと〈/head〉タグに元々書いてあったコードを全て消してから、
Google AdSenseのショートコードを貼っていたっぽいですね。
ほんとは消さずに追加するような形で貼り付ければいいんでした。
まとめ
レイアウトが崩れ、すごく焦りましたが、何とか戻し、Google AdSenseの申し込みも出来ました。
今回の件で、親テーマと子テーマは分けて書いた方がいいと言われてた理由が身に染みて分かり、
理解してなくともとりあえずやっといてほんとに良かったと思いました。
(このように保険として復元も出来る)
初心者の場合は何がなんだか分からないですよね。
もし、同じ状況にある方がいましたら、一度テーマヘッダーを見直してみてはいかがでしょうか。



コメント