こんにちは、ざっきーです。
ワードプレスの無料テーマ「Cocoon」すごい使いやすいですよね。
HTMLやCSSの知識がない人でも、簡単にカスタマイズする事が出来るので、
使用していない時の記事作成時間が圧倒的に短縮されました。
しかし、私はまだまだCocconの良さを活かしきれていなかった事に気づいてしまいました。
その中の一つが、「スタイル」というもの。
そこで本記事は、Cocconを使い始めた方や、私と同じような境遇の方向けに、
スタイルとは何か?から、表示させる対処法を書いていきたいと思います。
目次
スタイルでどんな事が出来るの?
スタイルとは、記事を見やすいように色付きマーカやボックスなどが簡単に作成できる、
いわゆる装飾機能のことです。
こんなことや
こういうのも、難しいテキストを入力することなく、クリック一つで作れちゃいます。
他のブログを拝見していた時に、大事な部分にマーカで色付けているの見て、
自分も取り入れたいと思いました。
しかし、そもそも私はこのスタイルという存在が知りませんでした。
それはCocoonをインストールした時から、記事編集画面のエディターメニューに
スタイルが表示されていなかったからです。

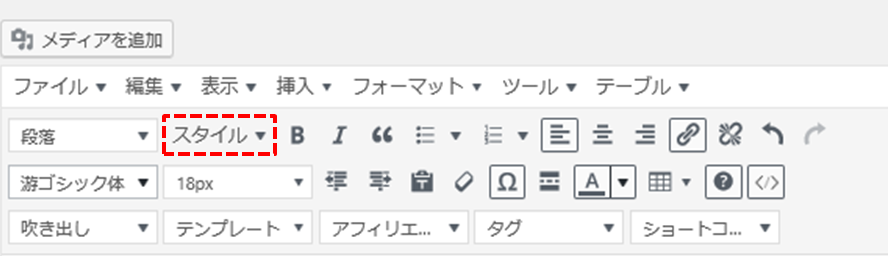
他のCocoon使用者はこのようにスタイルが設置されています。

なんてこった、そりゃ今まで気づかないはず…
スタイルをエディターメニューに表示させる方法
ではスタイルを使えるようにするために、私が行った対処法を、
画像付きで、手順を説明していきます。
プラグイン「TinyMCE Advanced」の導入

TinyMCE Advancedというプラグインを導入することで、
表の作成や文字の装飾などの自分がよく使う機能を、エディターメニューに
ドラッグ&ドロップで直感的に配置することが出来ます。

TinyMCE Advancedでスタイルをエディターメニューに追加する
ここからはTinyMCE Advancedの設定画面にて説明していきます。
まだプラグインを導入してない方は、インストール後、有効化してください。
①ワードプレスの左側のメニューで「設定」にカーソルを合わせ、
TinyMCE Advancedをクリックする。

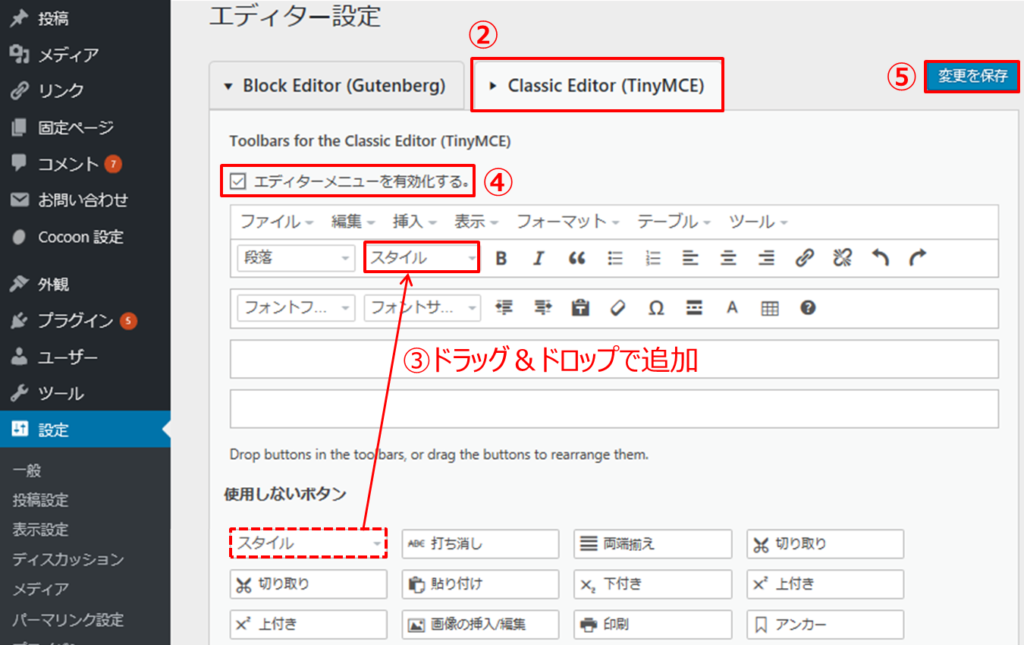
②エディター設定に移ったら、「Classic Editor(TinyMCE)」をクリックする。
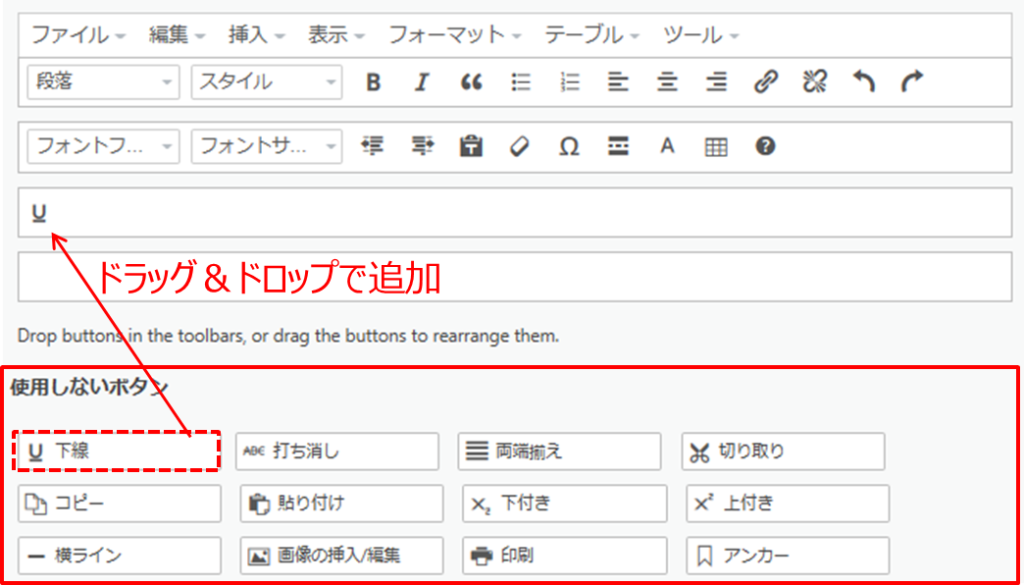
③下側の使用しないボタン一覧から、「スタイル」を探し、ドラッグ&ドロップ。
④「エディターメニューを有効化する」にチェックを入れる
⑤「変更を保存」をクリックする。

これでスタイルがエディターメニューに設置されました。
まとめ
以上で、エディターメニューにスタイルがない場合の対処法でした。
見やすい記事にするため、スタイルで装飾していきましょう。
また、私自身Cocconは使用期間が浅いため、いろんな機能を勉強しています。
何か新しい発見がありましたら、紹介していきたいと思います。



コメント